Topic Active Users v 1.7 |
| Créditos: JScript Nota: Versão beta, fase de implementação. O código foi feito para quem tem /portal ou usa uma página html como página principal! |
1º - Campos do Perfil
Aceda em:
Painel de Controle
Usuários e Grupos -> Usuários -> Perfis
Clique em

Respeitando as letras maiúsculas e minúsculas!

Não esqueça de salvá-lo!
Atenção: Vá em um perfil de um membro e anote o nome do campo, exemplo: Se usa o Firefox, basta selecionar com o botão direito do mouse em cima do campo que foi criado e clique em [Inspecionar elemento], no caso desse tutorial o nome do campo que uso aqui é field_id3 e profile_field_13_3
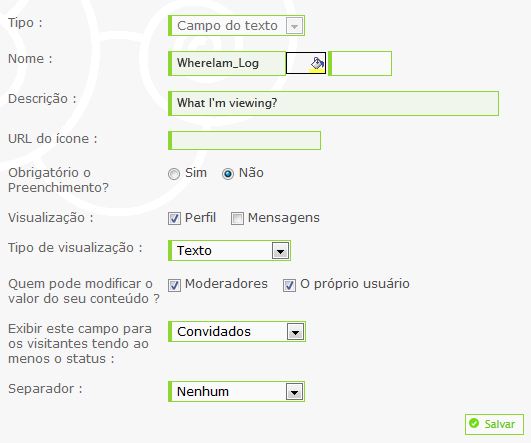
Imagem de exemplo:

2º - Editando Templates
Aceda em:
Painel de Controle
Visualização -> Templates -> Geral
Selecione o template viewtopic_body, substitua o seguinte código:
- Código:
<div id="pun-info" class="main">
<div id="stats">
{ L_TABS_PERMISSIONS } <br />{ S_AUTH_LIST }</p>
{ LOGGED_IN_USER_LIST }
</div>
</div>
- Código:
<!-- ACTIVE USERS -->
<div class="statistics clear2 clearfix" id="topic_stats">
<div class="active_users" id="topic_active_users">
<h4 class="statistics_head"><span id="topic_total_users">0</span> usuário(s) está(ão) lendo este tópico</h4>
<p class="statistics_brief desc">
<span id="topic_total_members">0</span> membro(s),
<span id="topic_total_visit">0</span> visitante(s) e
<span id="topic_total_anoni">0</span> membros anônimo(s)
</p>
<br>
<ul id="topic_list_users" class="ipsList_inline"></ul>
<!-- BEGIN switch_user_logged_in -->
<br/>
<h4 class="statistics_head">Este tópico já foi visualizado por <span id="topic_total_views">0</span> usuário(s)</h4>
<br/>
<ul id="topic_list_views" class="ipsList_inline"></ul>
<!-- END switch_user_logged_in -->
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(window).load(function() {
var total_users = 0, last_views = '';
var WereIam = '', target = 0;
var pathname = location.pathname;
var storListViews = pathname;
var storTotalView = pathname + '_views';
$.get('/forum', function (data) {
target = $('#logged_in_user_list', data).find('a');
if (target.length == 0) {
target = $('#onlinelist').find('p:eq(1)').find('a');
}
}).always(function() {
var len = target.length, last_views = '';
if (len == 0) {return false}
searchActiveUsers(target, 0, len, 0);
});
function searchActiveUsers(target, start, len, index){
if (index == len) {
<!-- BEGIN switch_user_logged_in -->
last_views = localStorage.getItem(storListViews);
if (last_views) {
$('#topic_list_views').html(last_views);
$('#topic_total_views').text(localStorage.getItem(storTotalView));
}
<!-- END switch_user_logged_in -->
return false
}
var oThis = $(target[index]);
var USER_ID = oThis.attr('href');
var USERNAME = '<a href="' + USER_ID + '">' + oThis.html() + '</a>';
if (USER_ID.length !== 0) {
$.get(USER_ID, function (data) {
WereIam = $('#field_id3', data).find('div.field_uneditable').text();
}).always(function() {
if (WereIam == pathname) {
if (total_users == 0) {
$('#topic_list_users').append(USERNAME);
} else {
$('#topic_list_users').append(', ' + USERNAME);
}
total_users++;
$('#topic_total_users').text(total_users);
$('#topic_total_members').text(total_users);
<!-- BEGIN switch_user_logged_in -->
last_views = localStorage.getItem(pathname);
if (last_views) {
if (last_views.indexOf(USER_ID) == -1) {
localStorage.setItem(storListViews, last_views + ', ' + USERNAME);
var storValue = localStorage.getItem(storTotalView);
if (storValue == null) storValue = 0;
localStorage.setItem(storTotalView, parseInt(storValue) + 1);
}
} else {
localStorage.setItem(storListViews, USERNAME);
localStorage.setItem(storTotalView, 1);
}
<!-- END switch_user_logged_in -->
}
index++;
try {
searchActiveUsers(target, start, len, index);
} catch (e) {
console.log(index);
}
});
}
}
});
//]]>
</script>
<style type="text/css">
<!--
.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.statistics {
border-top: 3px solid #D8D8D8;
line-height: 1.3;
margin: 20px 0 0;
overflow: hidden;
padding: 10px 0;
}
.clear2 {
clear: both;
}
.statistics_head {
font-size: 14px;
font-weight: bold;
}
.desc, .desc.blend_links a, p.posted_info {
color: #777777;
font-size: 12px;
}
-->
</style>
<div id="pun-info" class="main" style="display: none;">
<div id="stats">
<!-- Backup <p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p> -->
{LOGGED_IN_USER_LIST}
</div>
</div>
Nota: Substitua no código acima o nome do campo field_id3 pelo nome que anotou no passo anterior!
Selecione o template profile_add_body e adicione no final do arquivo o seguinte código:
- Código:
<script type="text/javascript">
$(function(){
$('.main-content .frm-set dl:contains("_Log")').hide();
});
</script>
E por fim, selecione o template overall_header e adicione o código abaixo dentro da tag < head >:
- Código:
<script type="text/javascript">
//<![CDATA[
<!-- BEGIN switch_user_logged_in -->
/* Where I am? */
$(function () { /* Get the var {TID} */
var TID = $('input[name="tid"]').val() + ''; /* Get the var USER_ID */
var USER_ID = '';
$.get('/profile?mode=editprofile&page_profil=avatars', function (data) {
USER_ID = $('input[name="user_id"]', data).val() + '';
}).always(function () {
/* UPF in: http://jscript.forumeiros.com/t78-atualizar-campos-do-perfil */
$.post("/ajax_profile.forum?jsoncallback=?", {
id: "3",
user: USER_ID,
active: "1",
content: '[["profile_field_13_3", "' + location.pathname + '"]]',
tid: TID
}, function (data) {
console.log("OK: ajax_profile, userID = " + USER_ID);
}, "json").fail(function () {
console.log("error: ajax_profile, userID = " + USER_ID);
});
});
});
<!-- END switch_user_logged_in -->
//]]>
</script>
Nota: Substitua no código acima o nome do campo profile_field_13_3 pelo nome que anotou no passo anterior!
No código acima, procure por {id:"3", e substitua o 3 pelo final do número do campo!
3º - Resultado

Link para visualização: http://jscript.forumeiros.com/
PunBB Forumeiros
| Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Topic Active Users v 1.1 |
Última edição por JScript em Ter 20 Ago 2013, 4:40 pm, editado 6 vez(es) (Motivo da edição : Otimizações no código!)

 Início
Início phpBB3
phpBB3  PunBB
PunBB Invision
Invision
 Forumeiros (Avançado)
Forumeiros (Avançado)
