Xlider
Xlider é um script de galeria de imagens para a plataforma Forumeiros com várias opções para uso.
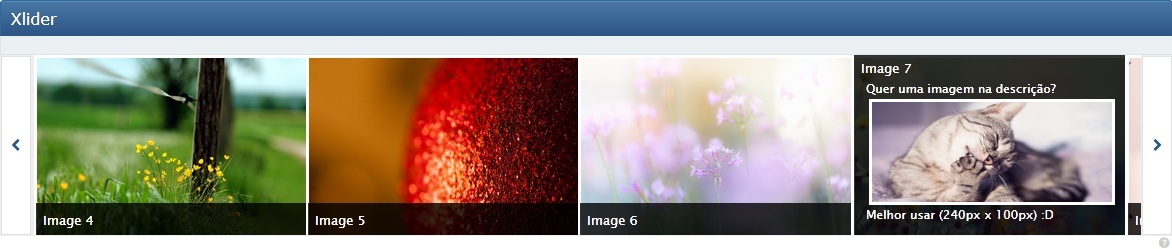
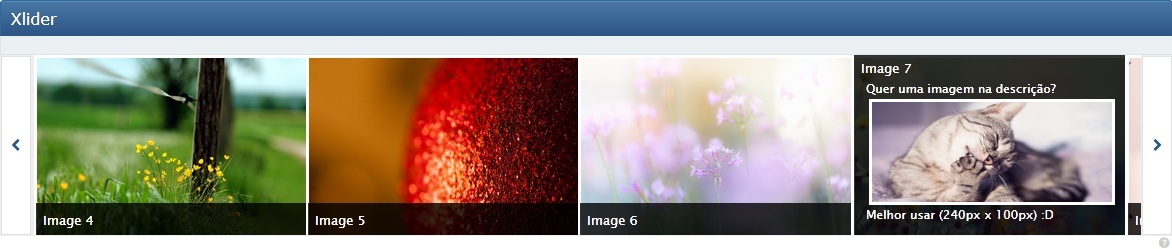
Preview:
Atenção: Por enquanto é possível visualizar o efeito neste fórum, mas não sei por quanto tempo manterei ele por lá..
http://punbbteste.forumeiros.com/

Porque não é open-source?
Ja me cansei de ficar horas fazendo scripts e ao visitar alguns fóruns ver estes mesmo scripts sendo postados com os créditos de quem postou e não de quem fez! Caso queira acesso ao código-fonte aberto entre em contato vip MP
Versões
Como ainda está uma versão BETA para testes não o adaptei para as demais versões, de inicio só está funcionando na versão PunBB, caso você tenha um fórum em outra versão e queira utilizar, comenta ai no tópico que eu vou adaptar!
Instalação
Para instalar é muito simples!
Primeiro adicione esse script com investimento No índice:
Depois, você precisa inserir uma lista (ul,ol) em algum local da sua homepage, eu recomendo que insira na mensagem da home
Visualização » Página inicial » Geral » Mensagem na Página Inicial
E inserir o seguinte conteúdo:
Ainda não mexa nele, faça o teste, veja se tudo está de acordo, e vamos prosseguir..
Configuração
Como o código ainda não é open-source e está na sua versão BETA ainda não temos uma grande gama de configurações disponíveis..
O que é possível alterar é a velocidade dos slides e o título do head dele, veja como:
Alterando a velocidade dos slides:
Note que logo no inicio do código Javascript cedido temos acesso a duas váriaveis, a que nos interessa é a speed
A única coisa que você deve fazer é alterar o 2700 que é o valor padrão para o valor desejado em milissegundos (1000ms equivale a 1s).
Caso sinta dificuldade use esse conversor
Alterando o título do widget
É tão simples como o passo anterior, basta alterar essa variável:
Altere apenas onde está escrito Xlider para o título desejado!
Pronto, fizemos a configuração do nosso script, agora vamos começar a configuração do HTML..
O Xlider trabalha com listas (ul,ol) para o seu funcionamento. Então basta você criar uma lista como no exemplo:
O Xlider não foi projetado para trabalhar com textos nos slides, então é interessante que você sempre insira alguma imagem..
Atenção: Para que ele funcione corretamente é necessário o uso do ID Xlide e os créditos no final da lista.
Você pode adicionar descrições as suas imagens (slides) com este código:
Basta inserir logo acima da sua imagem, na prática ficaria assim:
Você ainda pode trabalhar com sub-itens na descrição, como botões e etc... Se você fez o teste que eu falei com o código cedido la em cima, você notou que ao passar o mouse nas descrições apareciam determinados elementos, como botões, mensagens e etc..
Se você ainda não fez o teste, faça para comprovar o efeito!
Vamos ver como fazer agora:
Links
Basta usar a tag padrão dos link HTML
Se deseja usar links coloridos como mostrado na imagem, use este código:
Caso queira usar as demais cores, basta adicionar o nome da cor (são 8 disponíveis) logo após a class xButton, assim:
As cores disponíveis são:
Messages
Basta usar o seguinte código:
Elas também podem ser estilizadas com cores, basta usar o mesmo processo dos links
Icons
Deseja utilizar ícones nas mensagens ou links?
Simples, o Xlider usa a Font Awesome para adicionar ícones, então você pode usar os ícones disponíveis
Atualmente existem 369 ícones disponíveis (:
Reggae
Para usar o efeito reggae, use o mesmo sistema dos links e das messages só que com essa class
Você também pode usar a mensagem com as cores invertidas:
Alinhamento
Você ainda pode usar opções de alinhamento de texto com essas classes:
Texto alinhado a direita
Texto alinhado no centro
A esquerda já é o padrão...
Imagens
É possível ainda inserir imagens a descrição do slide.. O tamanho padrão é 240px x 100px, então para que sua imagem não fique desfocada, basta fazer a imagem nesse tamanho..
Conclusão
Acho que ficou bem explicado tudo que pode ser feito com o Xlider e como fazer sua configuração corretamente.. Breve estarei lançando atualizações com novas opções disponíveis, e quem sabe até fazer ele virar um plugin, o que facilitaria tudo mais ainda!
Qualquer dúvida relativa ao uso do mesmo, ou qualquer pedido de implementações e afins do Xlider, entre em contato comigo via MP!
Espero que seja útil a todos, e façam bom proveito
Xlider é um script de galeria de imagens para a plataforma Forumeiros com várias opções para uso.
Preview:
Atenção: Por enquanto é possível visualizar o efeito neste fórum, mas não sei por quanto tempo manterei ele por lá..
http://punbbteste.forumeiros.com/

Porque não é open-source?
Ja me cansei de ficar horas fazendo scripts e ao visitar alguns fóruns ver estes mesmo scripts sendo postados com os créditos de quem postou e não de quem fez! Caso queira acesso ao código-fonte aberto entre em contato vip MP
Versões
Como ainda está uma versão BETA para testes não o adaptei para as demais versões, de inicio só está funcionando na versão PunBB, caso você tenha um fórum em outra versão e queira utilizar, comenta ai no tópico que eu vou adaptar!
- PunBB
Instalação
Para instalar é muito simples!
Primeiro adicione esse script com investimento No índice:
- Código:
window.onload = function ()
{
var speed = 2700,
mainTitle = 'Xlider',
_0x8d5e=["\x68\x65\x61\x64","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E
\x74\x73\x42\x79\x54\x61\x67\x4E\x61\x6D\x65","\x6C\x69\x6E
\x6B","\x63\x72\x65\x61\x74\x65\x45\x6C\x65\x6D\x65\x6E
\x74","\x74\x79\x70\x65","\x74\x65\x78\x74\x2F
\x63\x73\x73","\x72\x65\x6C","\x73\x74\x79\x6C
\x65\x73\x68\x65\x65\x74","\x68\x72\x65\x66","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x67\x6F\x6F
\x67\x6C\x65\x64\x72\x69\x76\x65\x2E\x63\x6F\x6D\x2F\x68\x6F\x73\x74\x2F
\x30\x42\x78\x61\x61\x5F\x51\x41\x50\x38\x6B\x4A\x74\x51\x6D\x35\x72\x52\x30\x78\x5A
\x56\x30\x56\x45\x55\x32\x63\x2F\x78\x6C\x69\x64\x65\x72\x2E\x6D\x69\x6E\x2E
\x63\x73\x73","\x61\x70\x70\x65\x6E\x64\x43\x68\x69\x6C\x64","\x68\x74\x74\x70\x3A\x2F\x2F
\x6E\x65\x74\x64\x6E\x61\x2E\x62\x6F\x6F\x74\x73\x74\x72\x61\x70\x63\x64\x6E\x2E\x63\x6F
\x6D\x2F\x66\x6F\x6E\x74\x2D\x61\x77\x65\x73\x6F\x6D\x65\x2F\x34\x2E\x30\x2E\x33\x2F
\x63\x73\x73\x2F\x66\x6F\x6E\x74\x2D\x61\x77\x65\x73\x6F\x6D\x65\x2E\x6D\x69\x6E\x2E
\x63\x73\x73","\x73\x63\x72\x69\x70\x74","\x74\x65\x78\x74\x2F\x6A
\x61\x76\x61\x73\x63\x72\x69\x70\x74","\x73\x72\x63","\x68\x74\x74\x70\x3A\x2F\x2F\x63\x6F
\x64\x65\x2E\x6A\x71\x75\x65\x72\x79\x2E\x63\x6F\x6D\x2F\x75\x69\x2F\x31\x2E\x31\x30\x2E
\x34\x2F\x6A\x71\x75\x65\x72\x79\x2D\x75\x69\x2E\x6D\x69\x6E\x2E\x6A\x73","\x3C
\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x6D\x61\x69\x6E\x22\x3E\x3C
\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x6D\x61\x69\x6E\x2D\x68\x65\x61\x64\x22\x3E
\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x70\x61\x67\x65\x2D\x74\x69\x74\x6C
\x65\x22\x3E\x3C\x68\x32\x3E","\x3C\x2F\x68\x32\x3E\x3C\x2F\x64\x69\x76\x3E\x3C\x2F
\x64\x69\x76\x3E\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x6D\x61\x69\x6E\x2D
\x63\x6F\x6E\x74\x65\x6E\x74\x22\x3E\x3C\x2F\x64\x69\x76\x3E\x3C\x73\x65\x63\x74\x69\x6F
\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x78\x6C\x69\x64\x65\x72\x22\x3E\x3C
\x73\x65\x63\x74\x69\x6F\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x62\x75\x74\x74\x6F\x6E
\x73\x22\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x23\x22\x20\x63\x6C\x61\x73\x73\x3D
\x22\x70\x72\x65\x76\x22\x3E\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D
\x22\x66\x61\x20\x66\x61\x2D\x63\x68\x65\x76\x72\x6F\x6E\x2D\x6C\x65\x66\x74\x22\x3E\x3C
\x2F\x69\x3E\x3C\x2F\x61\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x23\x22\x20\x63\x6C
\x61\x73\x73\x3D\x22\x6E\x65\x78\x74\x22\x3E\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D
\x22\x66\x61\x20\x66\x61\x2D\x63\x68\x65\x76\x72\x6F\x6E\x2D\x72\x69\x67\x68\x74\x22\x3E
\x3C\x2F\x69\x3E\x3C\x2F\x61\x3E\x3C\x2F\x73\x65\x63\x74\x69\x6F\x6E\x3E\x3C
\x73\x65\x63\x74\x69\x6F\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x78\x6C
\x69\x64\x65\x72\x57\x72\x61\x70\x22\x3E\x3C\x2F\x73\x65\x63\x74\x69\x6F\x6E\x3E\x3C\x2F
\x73\x65\x63\x74\x69\x6F\x6E\x3E\x3C\x2F\x64\x69\x76\x3E","\x61\x66\x74\x65\x72","\x2E
\x70\x75\x6E\x2D\x63\x72\x75\x6D\x62\x73","\x6C\x65\x6E\x67\x74\x68","\x23\x78\x6C
\x69\x64\x65\x72","\x73\x68\x6F\x77","\x2E\x78\x6C
\x69\x64\x65\x72\x57\x72\x61\x70","\x61\x70\x70\x65\x6E\x64\x54\x6F","\x2D\x20\x58\x6C
\x69\x64\x65\x72\x20\x64\x69\x7A\x3A\x0A\x0A\x4F
\x70\x73\x21\x20\x50\x61\x72\x65\x63\x65\x20\x71\x75\x65\x20\x76\x6F\x63\xEA
\x20\x66\x65\x7A\x20\x61\x6C\x67\x6F\x20\x65\x72\x72\x61\x64\x6F\x21\x0A\x0A
\x43\x68\x65\x71\x75\x65\x20\x73\x65\x20\x76\x6F\x63\xEA\x20\x69\x6E
\x73\x65\x72\x69\x75\x20\x75\x6D\x61\x20\x6C\x69\x73\x74\x61\x20\x28\x75\x6C\x2C\x6F\x6C
\x29\x20\x63\x6F\x6D\x20\x6F\x20\x49\x44\x20\x22\x78\x6C\x69\x64\x65\x72\x22\x20\x0A\x0A
\x43\x65\x72\x74\x69\x66\x69\x71\x75\x65\x2D\x73\x65\x20\x64\x65\x20\x71\x75\x65\x20\x6E
\xE3\x6F\x20\x72\x65\x74\x69\x72\x6F\x75\x20\x6F\x73\x20\x63\x72\xE9\x64\x69\x74\x6F
\x73\x2E\x0A\x0A\x20\x53\x65\x20\x6F\x20\x70\x72\x6F\x62\x6C\x65\x6D
\x61\x20\x70\x65\x72\x73\x69\x73\x74\x69\x72\x2C\x20\x65\x6E\x74\x72\x65\x20\x65\x6D
\x20\x63\x6F\x6E\x74\x61\x74\x6F\x20\x63\x6F\x6D\x20\x6F\x20\x64\x65\x73\x65\x6E\x76\x6F
\x6C\x76\x65\x64\x6F\x72\x21","\x6F\x75\x74\x65\x72\x57\x69\x64\x74\x68","\x2E\x78\x6C
\x69\x64\x65\x72\x20\x6C\x69","\x61\x6C\x74","\x78\x6C\x69\x64\x65\x72\x20\x2D\x20\x69\x6D
\x61\x67\x65","\x61\x74\x74\x72","\x2E\x78\x6C\x69\x64\x65\x72\x20\x69\x6D
\x67","\x31\x37\x30\x70\x78","\x65\x61\x73\x65\x4F\x75\x74\x42\x6F\x75\x6E
\x63\x65","\x61\x6E\x69\x6D\x61\x74\x65","\x73\x74\x6F\x70","\x30","\x2E\x78\x6C
\x69\x64\x65\x72\x20\x2E\x73\x75\x62\x2D
\x64\x65\x73\x63","\x31\x38\x70\x78","\x38\x30\x70\x78\x20\x30\x20\x2D
\x31\x30\x30\x70\x78\x20\x30","\x68\x6F\x76\x65\x72","\x2E\x78\x6C\x69\x64\x65\x72\x20\x2E
\x64\x65\x73\x63","\x2E\x78\x6C\x69\x64\x65\x72","\x70\x72\x65\x76\x65\x6E
\x74\x44\x65\x66\x61\x75\x6C\x74","\x66\x69\x72\x73\x74","\x6C\x61\x73\x74","\x6C
\x65\x66\x74","\x77\x69\x64\x74\x68","\x61\x75\x74\x6F","\x63\x73\x73","\x39\x39\x39\x39\x3
9\x25","\x2E\x78\x6C\x69\x64\x65\x72\x20\x75\x6C","\x63\x6C\x69\x63\x6B","\x2E\x6E
\x65\x78\x74","\x62\x65\x66\x6F\x72\x65","\x2E\x70\x72\x65\x76","\x72\x65\x6D\x6F
\x76\x65","\x2E\x63\x6F\x70\x79\x72\x69\x67\x68\x74","\x3C\x64\x69\x76\x20\x63\x6C
\x61\x73\x73\x3D\x22\x78\x6C\x69\x64\x65\x72\x43\x6F\x70\x79\x72\x69\x67\x68\x74\x22\x3E
\x3C\x69\x20\x73\x74\x79\x6C\x65\x3D\x22\x63\x75\x72\x73\x6F\x72\x3A\x70\x6F\x69\x6E
\x74\x65\x72\x3B\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x66\x61\x20\x66\x61\x2D
\x71\x75\x65\x73\x74\x69\x6F\x6E\x2D\x63\x69\x72\x63\x6C\x65\x22\x3E\x3C\x2F\x69\x3E\x3C
\x2F
\x64\x69\x76\x3E","\x23\x66\x66\x66","\x72\x69\x67\x68\x74","\x30\x20\x34\x70\x78\x20\x30\x
20\x30","\x23\x63\x63\x63","\x2E\x78\x6C\x69\x64\x65\x72\x43\x6F
\x70\x79\x72\x69\x67\x68\x74","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D
\x22\x77\x72\x61\x70\x43\x6F\x70\x79\x22\x3E\x3C\x68\x31\x20\x73\x74\x79\x6C\x65\x3D
\x22\x63\x6F\x6C\x6F\x72\x3A\x23\x36\x36\x62\x33\x35\x34\x3B\x62\x6F\x72\x64\x65\x72\x2D
\x62\x6F\x74\x74\x6F\x6D\x3A\x23\x36\x36\x62\x33\x35\x34\x20\x73\x6F\x6C
\x69\x64\x20\x33\x70\x78\x3B\x6D\x61\x72\x67\x69\x6E\x2D\x62\x6F\x74\x74\x6F\x6D\x3A
\x35\x70\x78\x3B\x22\x3E\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D\x22\x66\x61\x20\x66\x61\x2D
\x63\x6F\x6D\x70\x61\x73\x73\x22\x3E\x3C\x2F\x69\x3E\x20\x58\x6C\x69\x64\x65\x72\x3C\x2F
\x68\x31\x3E\x3C\x73\x70\x61\x6E\x3E\x45\x73\x74\x65\x20\xE9\x20\x75\x6D\x20\x73\x6C
\x69\x64\x65\x72\x20\x64\x65\x20\x69\x6D\x61\x67\x65\x6E\x73\x20\x64\x65\x73\x65\x6E
\x76\x6F\x6C\x76\x69\x64\x6F\x20\x70\x61\x72\x61\x20\x61\x20\x70\x6C\x61\x74\x61\x66\x6F
\x72\x6D\x61\x20\x3C\x61\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B
\x22\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F\x77\x77\x77\x2E\x66\x6F
\x72\x75\x6D\x65\x69\x72\x6F\x73\x2E\x63\x6F\x6D\x22\x3E\x46\x6F\x72\x75\x6D
\x65\x69\x72\x6F\x73\x3C\x2F\x61\x3E\x2E\x2E\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x62\x72\x3E
\x3C\x73\x70\x61\x6E\x20\x73\x74\x79\x6C\x65\x3D\x22\x6D\x61\x72\x67\x69\x6E\x2D\x74\x6F
\x70\x3A\x32\x30\x70\x78\x3B\x64\x69\x73\x70\x6C\x61\x79\x3A\x62\x6C\x6F\x63\x6B\x3B
\x22\x3E\x46\x65\x69\x74\x6F\x20\x63\x6F\x6D\x20\x3C\x69\x20\x73\x74\x79\x6C\x65\x3D
\x22\x63\x6F\x6C\x6F\x72\x3A\x23\x64\x63\x30\x30\x30\x30\x3B\x22\x20\x63\x6C
\x61\x73\x73\x3D\x22\x66\x61\x20\x66\x61\x2D\x68\x65\x61\x72\x74\x22\x3E\x3C\x2F\x69\x3E
\x20\x65\x20\x6D\x75\x69\x74\x6F\x20\x3C\x69\x20\x73\x74\x79\x6C\x65\x3D\x22\x63\x6F\x6C
\x6F\x72\x3A\x23\x35\x61\x33\x37\x33\x37\x3B\x22\x20\x63\x6C\x61\x73\x73\x3D
\x22\x66\x61\x20\x66\x61\x2D\x63\x6F\x66\x66\x65\x65\x22\x3E\x3C\x2F\x69\x3E\x20\x70\x6F
\x72\x20\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x3A\x2F\x2F
\x62\x65\x68\x61\x6E\x63\x65\x2E\x63\x6F\x6D\x2F
\x77\x61\x67\x68\x63\x77\x62\x22\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E
\x6B\x22\x3E\x57\x61\x67\x6E\x65\x72\x3C\x2F\x61\x3E\x2E\x2E\x2E\x3C\x62\x72\x3E\x3C
\x73\x70\x61\x6E\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x62\x6C
\x6F\x63\x6B\x3B\x6D\x61\x72\x67\x69\x6E\x2D\x74\x6F\x70\x3A\x32\x30\x70\x78\x3B\x22\x3E
\x43\x61\x73\x6F\x20\x71\x75\x65\x69\x72\x61\x20\x61\x63\x65\x73\x73\x6F\x20\x61\x20\x6D
\x61\x69\x73\x20\x63\xF3\x64\x69\x67\x6F\x73\x20\x63\x6F\x6D\x6F\x20\x65\x73\x73\x65\x2C
\x20\x61\x63\x65\x73\x73\x65\x20\x61\x20\x63\x6F\x6D\x75\x6E\x69\x64\x61\x64\x65\x20\x3C
\x61\x20\x74\x61\x72\x67\x65\x74\x3D\x22\x5F\x62\x6C\x61\x6E\x6B\x22\x20\x73\x74\x79\x6C
\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x69\x6E\x6C\x69\x6E\x65\x2D\x62\x6C\x6F
\x63\x6B\x3B\x70\x61\x64\x64\x69\x6E\x67\x3A\x32\x70\x78\x20\x31\x30\x70\x78\x3B\x62\x6F
\x72\x64\x65\x72\x2D\x72\x61\x64\x69\x75\x73\x3A\x33\x70\x78\x3B\x62\x61\x63\x6B
\x67\x72\x6F\x75\x6E\x64\x3A\x23\x65\x65\x65\x3B\x22\x20\x68\x72\x65\x66\x3D
\x22\x68\x74\x74\x70\x3A\x2F\x2F\x70\x75\x6E\x62\x62\x2E\x66\x6F\x72\x75\x6D
\x65\x69\x72\x6F\x73\x2E\x63\x6F\x6D\x22\x3E\x50\x75\x6E\x42\x42\x20\x46\x6F\x72\x75\x6D
\x65\x69\x72\x6F\x73\x3C\x2F\x61\x3E\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x73\x70\x61\x6E
\x20\x73\x74\x79\x6C\x65\x3D\x22\x64\x69\x73\x70\x6C\x61\x79\x3A\x62\x6C\x6F\x63\x6B\x3B
\x6D\x61\x72\x67\x69\x6E\x2D\x74\x6F\x70\x3A\x32\x30\x70\x78\x3B\x70\x61\x64\x64\x69\x6E
\x67\x3A\x30\x20\x30\x20\x37\x70\x78\x20\x30\x3B\x62\x6F\x72\x64\x65\x72\x2D\x62\x6F
\x74\x74\x6F\x6D\x3A\x23\x66\x66\x66\x20\x31\x70\x78\x20\x73\x6F\x6C\x69\x64\x22\x3E\x3C
\x69\x20\x63\x6C\x61\x73\x73\x3D\x22\x66\x61\x20\x66\x61\x2D\x74\x69\x6D
\x65\x73\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x6D\x61\x72\x67\x69\x6E\x2D
\x72\x69\x67\x68\x74\x3A\x35\x70\x78\x3B\x22\x3E\x3C\x2F\x69\x3E\x46\x61\x76\x6F
\x72\x20\x6E\xE3\x6F\x20\x72\x65\x74\x69\x72\x61\x72\x20\x6F
\x73\x20\x63\x72\xE9\x64\x69\x74\x6F\x73\x20\x28\x3A\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x2F
\x73\x70\x61\x6E\x3E\x3C\x2F\x64\x69\x76\x3E","\x70\x72\x65\x70\x65\x6E
\x64","\x23\x66\x39\x66\x39\x66\x39","\x63\x65\x6E
\x74\x65\x72","\x39\x39\x39\x39","\x31\x30\x30\x25","\x23\x31\x31\x31","\x31\x30\x70\x78\x2
0\x30\x20\x30\x20\x30","\x6E\x6F\x6E\x65","\x2E\x77\x72\x61\x70\x43\x6F\x70\x79","\x73\x6C
\x69\x64\x65\x54\x6F\x67\x67\x6C\x65"];var headID=document[_0x8d5e[1]](_0x8d5e[0])[0];var
cssNode=document[_0x8d5e[3]](_0x8d5e[2]);cssNode[_0x8d5e[4]]=_0x8d5e[5];cssNode[_0x8d5e
[6]]=_0x8d5e[7];cssNode[_0x8d5e[8]]=_0x8d5e[9];headID[_0x8d5e[10]](cssNode);var
headID2=document[_0x8d5e[1]](_0x8d5e[0])[0];var cssNode2=document[_0x8d5e[3]](_0x8d5e
[2]);cssNode2[_0x8d5e[4]]=_0x8d5e[5];cssNode2[_0x8d5e[6]]=_0x8d5e[7];cssNode2[_0x8d5e[8]]
=_0x8d5e[11];headID2[_0x8d5e[10]](cssNode2);var headID2=document[_0x8d5e[1]](_0x8d5e[0])
[0];var headID3=document[_0x8d5e[1]](_0x8d5e[0])[0];var cssNode3=document[_0x8d5e[3]]
(_0x8d5e[12]);cssNode3[_0x8d5e[4]]=_0x8d5e[13];cssNode3[_0x8d5e[14]]=_0x8d5e[15];headID3
[_0x8d5e[10]](cssNode3);function insertSlider(){jQuery(_0x8d5e[19])[_0x8d5e[18]](_0x8d5e
[16]+mainTitle+_0x8d5e[17]);} ;function insertUl(){if($(_0x8d5e[21])[_0x8d5e[20]])
{$(_0x8d5e[21])[_0x8d5e[24]](_0x8d5e[23])[_0x8d5e[22]]();} else {alert(_0x8d5e[25]);} ;}
;function sliderOptions(){var _0x86a3xa=$(_0x8d5e[27])[_0x8d5e[26]]
(),_0x86a3xb=setInterval(_0x86a3xd,speed);$(_0x8d5e[31])[_0x8d5e[30]](_0x8d5e[28],_0x8d5e
[29]);$(_0x8d5e[41])[_0x8d5e[40]](function (){$(this)[_0x8d5e[35]]()[_0x8d5e[34]]
({"\x68\x65\x69\x67\x68\x74":_0x8d5e[32]},900,_0x8d5e[33]);$(_0x8d5e[37])[_0x8d5e[35]]()
[_0x8d5e[34]]({"\x6D\x61\x72\x67\x69\x6E":_0x8d5e[36]},900,_0x8d5e[33]);} ,function ()
{$(this)[_0x8d5e[35]]()[_0x8d5e[34]]({"\x68\x65\x69\x67\x68\x74":_0x8d5e[38]},900,_0x8d5e
[33]);$(_0x8d5e[37])[_0x8d5e[35]]()[_0x8d5e[34]]({"\x6D\x61\x72\x67\x69\x6E":_0x8d5e
[39]},900,_0x8d5e[33]);} );$(_0x8d5e[42])[_0x8d5e[40]](function (){clearInterval
(_0x86a3xb);} ,function (){_0x86a3xb=setInterval(_0x86a3xd,speed);} );$(_0x8d5e[53])
[_0x8d5e[52]](function (_0x86a3xc){_0x86a3xc[_0x8d5e[43]]();$(_0x8d5e[51])[_0x8d5e[49]]
(_0x8d5e[47],_0x8d5e[50])[_0x8d5e[34]]({left:-_0x86a3xa},1300,_0x8d5e[33],function ()
{$(_0x8d5e[27])[_0x8d5e[45]]()[_0x8d5e[18]]($(_0x8d5e[27])[_0x8d5e[44]]());$(this)[_0x8d5e
[49]](_0x8d5e[46],_0x8d5e[36],_0x8d5e[47],_0x8d5e[48]);} );} );$(_0x8d5e[55])[_0x8d5e[52]]
(function (_0x86a3xc){_0x86a3xc[_0x8d5e[43]]();$(_0x8d5e[27])[_0x8d5e[44]]()[_0x8d5e[54]]
($(_0x8d5e[27])[_0x8d5e[45]]()[_0x8d5e[49]]({"\x6D\x61\x72\x67\x69\x6E\x2D\x6C
\x65\x66\x74":-_0x86a3xa}));$(_0x8d5e[51])[_0x8d5e[49]]({"\x77\x69\x64\x74\x68":_0x8d5e
[50]})[_0x8d5e[34]]({left:_0x86a3xa},1300,_0x8d5e[33],function (){$(_0x8d5e[27])[_0x8d5e
[44]]()[_0x8d5e[49]]({"\x6D\x61\x72\x67\x69\x6E\x2D\x6C\x65\x66\x74":_0x8d5e[36]});$(this)
[_0x8d5e[49]]({"\x6C\x65\x66\x74":_0x8d5e[36]});} );} );function _0x86a3xd(){$(_0x8d5e
[53])[_0x8d5e[52]]();} ;} ;function deleteFalseCopyright(){$(_0x8d5e[57])[_0x8d5e[56]]();}
;function addCopyright(){$(_0x8d5e[42])[_0x8d5e[18]](_0x8d5e[58]);$(_0x8d5e[63])[_0x8d5e
[49]]({"\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64":_0x8d5e[59],"\x74\x65\x78\x74\x2D
\x61\x6C\x69\x67\x6E":_0x8d5e[60],"\x70\x61\x64\x64\x69\x6E\x67":_0x8d5e[61],"\x63\x6F\x6C
\x6F\x72":_0x8d5e[62]});$(_0x8d5e[42])[_0x8d5e[65]](_0x8d5e[64]);$(_0x8d5e[73])[_0x8d5e
[49]]({"\x62\x61\x63\x6B\x67\x72\x6F\x75\x6E\x64":_0x8d5e[66],"\x74\x65\x78\x74\x2D
\x61\x6C\x69\x67\x6E":_0x8d5e[67],"\x66\x6C\x6F\x61\x74":_0x8d5e[46],"\x7A\x2D\x69\x6E
\x64\x65\x78":_0x8d5e[68],"\x77\x69\x64\x74\x68":_0x8d5e[69],"\x63\x6F\x6C\x6F
\x72":_0x8d5e[70],"\x68\x65\x69\x67\x68\x74":_0x8d5e[69],"\x70\x61\x64\x64\x69\x6E
\x67":_0x8d5e[71],"\x64\x69\x73\x70\x6C\x61\x79":_0x8d5e[72]});$(_0x8d5e[63])[_0x8d5e[52]]
(function (_0x86a3xc){_0x86a3xc[_0x8d5e[43]]();$(_0x8d5e[73])[_0x8d5e[74]](1000,_0x8d5e
[33]);} );} ;function runFunctions(){insertSlider();insertUl();sliderOptions
();deleteFalseCopyright();addCopyright();} ;if($(_0x8d5e[57])[_0x8d5e[20]]){runFunctions
();};
};
Depois, você precisa inserir uma lista (ul,ol) em algum local da sua homepage, eu recomendo que insira na mensagem da home
Visualização » Página inicial » Geral » Mensagem na Página Inicial
E inserir o seguinte conteúdo:
- Código:
<ul id="xlider" style="display:none;">
<li>
<div class="desc">
Image 1 - Este conteúdo ficara excedente ao conteúdo apenas para você ver como se comporta
<div class="sub-desc">
<a href="#">
Sub descrição
</a>
</div>
</div>
<img src="http://wallpaperscraft.com/image/close-
up_coffee_grains_cup_saucer_84951_1366x768.jpg?orig=1" />
</li>
<li>
<div class="desc">
Image 2
<div class="sub-desc">
Por outro lado essa é uma sub-descrição bem elaborada!
<br />
<a href="#">
Visitar o tópico
</a>
</div>
</div>
<a href="#">
<img src="http://wallpaperscraft.com/image/close-
up_coffee_minimalism_84953_1366x768.jpg?orig=1" alt="xlider" />
</a>
</li>
<li>
<div class="desc">
Image 3
<div class="sub-desc">
Gosta de botões? (:
<br />
<a href="#" class="xButton">
Default
</a>
<a href="#" class="xButton orange">
Orange
</a>
<br />
<a href="#" class="xButton yellow">
Yellow
</a>
<a href="#" class="xButton purple">
Purple
</a>
<br />
<a href="#" class="xButton pink">
Pink
</a>
<a href="#" class="xButton red">
Red
</a>
<br />
<a href="#" class="xButton blue">
Blue
</a>
<a href="#" class="xButton white">
White
</a>
</div>
</div>
<img src="http://wallpaperscraft.com/image/close-
up_food_sweets_biscuits_waffles_breakfast_83051_1366x768.jpg?orig=1" alt="xlider" />
</li>
<li>
<div class="desc">
Image 4
<div class="sub-desc">
Experimente
<br />
<div class="message blue">
Ou prefere uma mensagem? (:
</div>
<div class="message pink">
<em class="fa fa-heart">
</em>
Que tal com um ícone?
</div>
<div class="message">
Ou padrão mesmo, rs
</div>
<div class="message orange">
Você escolhe!
</div>
</div>
</div>
<a href="#">
<img src="http://wallpaperscraft.com/image/close-up_fence_grass_86046_1366x768.jpg?
orig=1" alt="xlider" />
</a>
</li>
<li>
<div class="desc">
Image 5
<div class="sub-desc">
Filosofia reggae
<br />
<div class="message reggae">
Não me diga que você também gosta de Reggae?
<em class="fa fa-heart">
</em>
</div>
<div class="message reggae-inverted center">
Reggae invertido, e texto centralizado (:
</div>
</div>
</div>
<a href="#">
<img src="http://wallpaperscraft.com/image/close-
up_christmas_decorations_new_year_ball_76489_1366x768.jpg?orig=1" alt="xlider" />
</a>
</li>
<li>
<div class="desc">
Image 6
<div class="sub-desc">
Alinhe-se
<br />
<div class="message white textRight">
On the right!
</div>
<div class="message">
Default!
</div>
<div class="message orange textCenter">
Center
</div>
</div>
</div>
<a href="#">
<img src="http://wallpaperscraft.com/image/close-up_flower_grass_75654_1366x768.jpg?
orig=1" alt="xlider" />
</a>
</li>
<li>
<div class="desc">
Image 7
<div class="sub-desc">
Quer uma imagem na descrição?
<br />
<img
src="http://wallpaperscraft.com/image/cat_washes_paw_striped_93031_1366x768.jpg?orig=1"
alt="xlider" />
Melhor usar (240px x 100px)
</div>
</div>
<a href="#">
<img src="http://wallpaperscraft.com/image/close-
up_flowers_field_73777_1366x768.jpg?orig=1" alt="xlider" />
</a>
</li>
</ul>
<div class="copyright">
Desenvolvido por <a href="http://www.behance.com/waghcwb">Wagner</a>
</div>
Ainda não mexa nele, faça o teste, veja se tudo está de acordo, e vamos prosseguir..
Configuração
Como o código ainda não é open-source e está na sua versão BETA ainda não temos uma grande gama de configurações disponíveis..
O que é possível alterar é a velocidade dos slides e o título do head dele, veja como:
Alterando a velocidade dos slides:
Note que logo no inicio do código Javascript cedido temos acesso a duas váriaveis, a que nos interessa é a speed
- Código:
var speed = 2700
A única coisa que você deve fazer é alterar o 2700 que é o valor padrão para o valor desejado em milissegundos (1000ms equivale a 1s).
Caso sinta dificuldade use esse conversor
Alterando o título do widget
É tão simples como o passo anterior, basta alterar essa variável:
- Código:
mainTitle = 'Xlider'
Altere apenas onde está escrito Xlider para o título desejado!
Pronto, fizemos a configuração do nosso script, agora vamos começar a configuração do HTML..
O Xlider trabalha com listas (ul,ol) para o seu funcionamento. Então basta você criar uma lista como no exemplo:
- Código:
<ul id="xlider" style="display:none;">
<li>
<img src="#" />
</li>
</ul>
<div class="copyright">Desenvolvido por <a
href="http://www.behance.com/waghcwb">Wagner</a></div>
O Xlider não foi projetado para trabalhar com textos nos slides, então é interessante que você sempre insira alguma imagem..
Atenção: Para que ele funcione corretamente é necessário o uso do ID Xlide e os créditos no final da lista.
Você pode adicionar descrições as suas imagens (slides) com este código:
- Código:
<div class="desc">Nome do slide
<div class="sub-desc">Descrição que aparece ao passar o mouse...</div>
</div>
Basta inserir logo acima da sua imagem, na prática ficaria assim:
- Código:
<ul id="xlider" style="display:none;">
<li>
<div class="desc">Nome do slide
<div class="sub-desc">Descrição que aparece ao passar o mouse...</div>
</div>
<img src="#" />
</li>
</ul>
<div class="copyright">Desenvolvido por <a
href="http://www.behance.com/waghcwb">Wagner</a></div>
Você ainda pode trabalhar com sub-itens na descrição, como botões e etc... Se você fez o teste que eu falei com o código cedido la em cima, você notou que ao passar o mouse nas descrições apareciam determinados elementos, como botões, mensagens e etc..
Se você ainda não fez o teste, faça para comprovar o efeito!
Vamos ver como fazer agora:
Links
Basta usar a tag padrão dos link HTML
- Código:
<a href="#">Seu link</a>
Se deseja usar links coloridos como mostrado na imagem, use este código:
- Código:
<a href="#" class="xButton">Default</a>
Caso queira usar as demais cores, basta adicionar o nome da cor (são 8 disponíveis) logo após a class xButton, assim:
- Código:
<a href="#" class="xButton pink">Pink</a>
As cores disponíveis são:
- orange
- yellow
- purple
- pink
- red
- blue
- white
Messages
Basta usar o seguinte código:
- Código:
<div class="message">Sua mensagem!</div>
Elas também podem ser estilizadas com cores, basta usar o mesmo processo dos links
- Código:
<div class="message blue">Sua mensagem!</div>
Icons
Deseja utilizar ícones nas mensagens ou links?
Simples, o Xlider usa a Font Awesome para adicionar ícones, então você pode usar os ícones disponíveis
Atualmente existem 369 ícones disponíveis (:
Reggae
Para usar o efeito reggae, use o mesmo sistema dos links e das messages só que com essa class
- Código:
<div class="message reggae">Reggae </div>
</div>
Você também pode usar a mensagem com as cores invertidas:
- Código:
<div class="message reggae-inverted">Reggae inverted</div>
Alinhamento
Você ainda pode usar opções de alinhamento de texto com essas classes:
Texto alinhado a direita
- Código:
textRight
Texto alinhado no centro
- Código:
textCenter
A esquerda já é o padrão...
Imagens
É possível ainda inserir imagens a descrição do slide.. O tamanho padrão é 240px x 100px, então para que sua imagem não fique desfocada, basta fazer a imagem nesse tamanho..
Conclusão
Acho que ficou bem explicado tudo que pode ser feito com o Xlider e como fazer sua configuração corretamente.. Breve estarei lançando atualizações com novas opções disponíveis, e quem sabe até fazer ele virar um plugin, o que facilitaria tudo mais ainda!
Qualquer dúvida relativa ao uso do mesmo, ou qualquer pedido de implementações e afins do Xlider, entre em contato comigo via MP!
Espero que seja útil a todos, e façam bom proveito

 Início
Início phpBB3
phpBB3  PunBB
PunBB Invision
Invision
 Forumeiros (Avançado)
Forumeiros (Avançado)


