Recent Topics V1.0
Muita gente está me perguntando e pedindo para mostrar como se faz o widget de Últimos assuntos que tem no meu fórum. Inclusive vão constantemente ao meu fórum (que nem abri ainda) me perguntar como se faz algumas coisas, porém meu fórum não é e nem será de suporte!
Por esta razão estou trazendo um tutorial temporário para o mod_recent_topics personalizado que tem no meu fórum.
Esta versão não funcionará corretamente se você estiver usando o Perfil IPB, pois os caminhos são diferentes. Em breve estarei fazendo uma adaptação para esse perfil também.
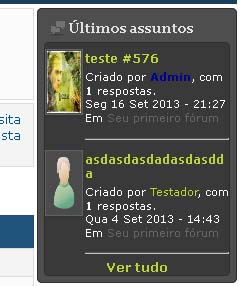
Esta versão mostra o avatar, o número de respostas no tópico, e em que fórum foi postado. Além de ter um link para mostrar todos os tópicos recentes (new posts) em nova janela.
No momento ele funcionará apenas em fóruns autorizados, pois nem eu ainda o usei direito.
Não há muito mistério para este tutorial, pois simplifiquei tudo no template.
Primeiro vá as configurações do widget Tópicos recentes e desative o scrolling, caso contrário não irá funcionar. Aconselho a colocar a quantiddae de tópicos no máximo em 5 para que não haja muitas requisições e tenha a chance de chamar nosso amigo Request Limit Exceeded. E é por esta razão que coloquei um link para ver o restante dos tópicos recentes.
Agora basta trocar o template mod_recent_topics por este abaixo:
- Código:
<script src="https://googledrive.com/host/0B1BK7t8dgValV2p2bTJlVHdfZzg/recentes_topic.js"></script>
</script>
<!-- BEGIN scrolling_row -->
<div class="module main">
<div class="main-head"><div class="h3">{L_RECENT_TOPICS}</div></div>
<div class="main-content" id="comments_scroll_div">
<!-- BEGIN recent_topic_row -->
<div class="avt_recent">
<div class="recent_space">
» <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a><br />
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a><br /><br />
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}<br /><br />
<!-- END switch_poster_guest -->
<!--
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_POSTER}">{scrolling_row.recent_topic_row.S_POSTER}</a><br /><br />
-->
</div>
</div>
<!-- END recent_topic_row -->
</div>
</div>
<script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div', 'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}', '{SCROLL_DELAY}', '{SCROLL_HEIGHT}');
});
//]]>
</script>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<div class="block smaller" style="
margin-bottom: 4px; padding: 6px;
clear: both;
font-family: Verdana,Helvetica,Tahoma,Arial,sans-serif;
font-size: 13px; color: #EDEDED; line-height: 1.230;
background: #4F4E4E none left top; border: 1px solid #2E2E2E;
-webkit-border-radius: 5px; border-radius: 5px;
">
<div class="blocksubhead" style="
background: transparent none; font-size: 17px; height: 16.76px; color: #E2E1E1; padding: 5px 6px; border: none; outline: none; font: normal 17px Georgia, arial; font-size: 17px;
font-weight: bold;
">
<img src="http://forum.zwame.pt/images/custom_styles/zwamedark/cms/widget-forum.png" alt="" style="
vertical-align: middle; float: left;
">
<span class="blocktitle" style="
width: auto; display: block; white-space: nowrap; float: left; overflow: hidden; padding-left: 3px;
font-size: 13px; color: #E2E1E1; font-weight: bold;
">{L_RECENT_TOPICS}</span>
</div>
<div class="widget_content blockbody floatcontainer" style="
-webkit-border-radius: 5px; border-radius: 5px; background: #3A3939;
padding: 0; color: #FFFFFF; border: 1px solid #2E2E2E;
display: block;
font-weight: normal;
">
<ul id="block_newthreads_5" class="blockrow" style="
-webkit-border-radius: 5px; border-radius: 5px; background: #3A3939;
border-top: 1px solid #3A3939;
">
<!-- BEGIN recent_topic_row -->
<li class="avatarcontent floatcontainer widget_post_bit" style="
font-weight: normal;
border-top: 0;
clear: both; padding-bottom: 5px;
display: block;
">
<div class="widget_post_userinfo" style="
padding: 1px 0; margin: 0; position: relative;
">
<div class="cms_widget_post_useravatar widget_post_useravatar" style="
position: absolute; top: 5px; left: 0;
">
<a class="smallavatar comments_member_avatar_link" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}" style="
color: #b9d433;
text-decoration: none;
">
<img src="http://forum.zwame.pt/images/custom_styles/zwamedark/misc/unknown.gif" style="width: 40px; height: 55px; alt="" title="">
</a>
</div>
</div>
<div class="smallavatartext widget_post_comment" style="
margin-left: 40px; font-size: 11px;
">
<h5 class="widget_post_header" style="
font: bold 12px Verdana,Helvetica,Tahoma,Arial,sans-serif; padding: 5px 0; margin: 0;
"><a href="{classical_row.recent_topic_row.U_TITLE}" class="title_tpcrecent" title="{classical_row.recent_topic_row.L_TITLE}" style="
color: #b9d433;
word-wrap: break-word; width: 100%; display: block;
">{classical_row.recent_topic_row.L_TITLE}</a></h5>
<div class="meta" style="
font-size: 11px;
">Criado por <!-- BEGIN switch_poster --> <a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}" class="author_tpcrecent" style="
color: #b9d433;
">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a><!-- END switch_poster -->, com <span class="reply_tpcrecent"></span> respostas.
<br><span class="time_tpcrecent">{classical_row.recent_topic_row.S_POSTTIME}</span><br>Em <span style="color: rgb(185, 212, 51);"><a href="" class="cat_tpcrecent" style="
color: rgb(185, 212, 51);
"></a></span><br><br><hr>
</div>
</div>
</li><!-- END recent_topic_row -->
</ul><center><strong><a href="/search?search_id=newposts"><span style="color: rgb(185, 212, 51);">Ver tudo</a></span></strong></center>
</div>
</div>
<!-- END classical_row -->
<style>
.widget_post_userinfo .widget_post_useravatar a.smallavatar img {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.1);
background: rgba(255, 255, 255, 0.09);
border: 1px solid rgba(213, 213, 213, 0.16);
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
max-height: 62px !important;
min-height: 62px !important;
padding: 1px;
max-width: 34px !important;
}
.widget_post_userinfo .widget_post_useravatar a.smallavatar img:hover {
-moz-box-shadow: 0 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.2);
background: rgba(255, 255, 255, 0.14);
border: 1px solid rgba(213, 213, 213, 0.66);
}
</style>
- Código:
a {
text-decoration: none !important;
}
Resultado:
https://i.servimg.com/u/f74/18/52/96/62/untitl11.jpg


 Início
Início phpBB3
phpBB3  PunBB
PunBB Invision
Invision
 Forumeiros (Avançado)
Forumeiros (Avançado)


